Esta guía es para hacer una barra de menú en blogger como la mía, ya van varias veces que me preguntan cómo hacerlo, y pues aquí les va mi guía. Antes de empezar guarda un backup de tu plantilla por si algo sale mal la puedas recuperar sin problemas.
El objetivo es lograr algo como esto para tu blog:
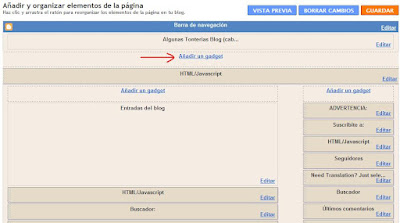
Para empezar, tienes que tener la opción de añadir más elementos de página en la sección del header, así:
Blogger no nos lo permite por default, pero eso se resuelve fácil, vas a editar HTML de tu plantilla y buscas lo siguiente:
Eso va a permitirnos añadir otro elemento arriba o bajo el header.
Lo que sigue es pegar un código en la plantilla para el menú. Esto lo vas a pegar antes de </head>
En ese código se incluye el estilo que va a tener el menú, puedes alterarle los colores si quieres que son los numeros de 6 dígitos (#000000, ver links al final del post), o usando nombres comunes de colores en inglés (white, blue, pink). Con el código así como está obtienes un menú igual al mio. Trata de jugar con los colores para crear uno que vaya con tu diseño.
Ya que pegaste el código, guardas los cambios y vas a agregar elementos de página, agregas un nuevo gadget tipo HTML/Javascript y en él vas a pegar lo siguiente:
Luego deberías cambiar mis datos por los tuyos y listo!
NOTAS:
Para buscar y encontrar algo fácilmente en la plantilla usa Control+F.
Te puede servir:
Web Color Chart / Para cambiar los colores del menú, no olvides el # antes de el código del color.
HTML color codes / Otra web con códigos de color.










hola ise una barra de menu pero todos me llevan al inicio xq pasa eso
ResponderBorrarhttp://animenaruto-musica.blogspot.com/
ayudame siii
Hola! Como va?
ResponderBorrarMuchas gracias por pasar y dejar tu comentario!
Visité tu web y me fije en la barra de menú que pusiste! El problema esta en que "musica" y "peliculas" son referencias a la web de inicio "http://animenaruto-musica.blogspot.com/" creo que deberias editar el codigo HTML de esta forma:
Esta es una parte de tu código HTML actual de la barra de menú:
<ul class="barrademenu">
<li><a href="http://animenaruto-musica.blogspot.com/" title="animenaruto-musica/">Inicio</a></li>
<li><a href="http://animenaruto-musica.blogspot.com/" title="">musica
</a></li>
<li><a href="http://animenaruto-musica.blogspot.com/" title="peliculas">peliculas</a></li>
</ul>
Ahora, para que muestre tus posts de musica al hacer click sobre "musica" deberias poner esto:
<ul class="barrademenu">
<li><a href="http://animenaruto-musica.blogspot.com/" title="animenaruto-musica/">Inicio</a></li>
<li><a href="http://animenaruto-musica.blogspot.com/search/label/musica" title="">musica
</a></li>
<li><a href="http://animenaruto-musica.blogspot.com/" title="peliculas">peliculas</a></li>
</ul>
Lo mismo deberias hacer para el de "peliculas" pero todavia no creaste una sección (etiqueta) para eso!
Espero que esto te sirva!
Un abrazo!
Admin de Algunas Tonterias Blog
http://algunastonterias.com.ar/
Básico pero siempre útil (y)
ResponderBorrarigualmente ahora es mucho mas facil hacerlo en blogger, ya que agregaron las "Paginas": El nuevo diseñador de plantillas de Blogger y Páginas de Blogger
ResponderBorrar